
한 포스트에 뭔가 투머치 정보량인 것 같지만.. 강의 1개인걸?
출처 : https://youtu.be/rq2K253cFWs (아래 포스트는 이 강의를 보고 작성된 것입니다)
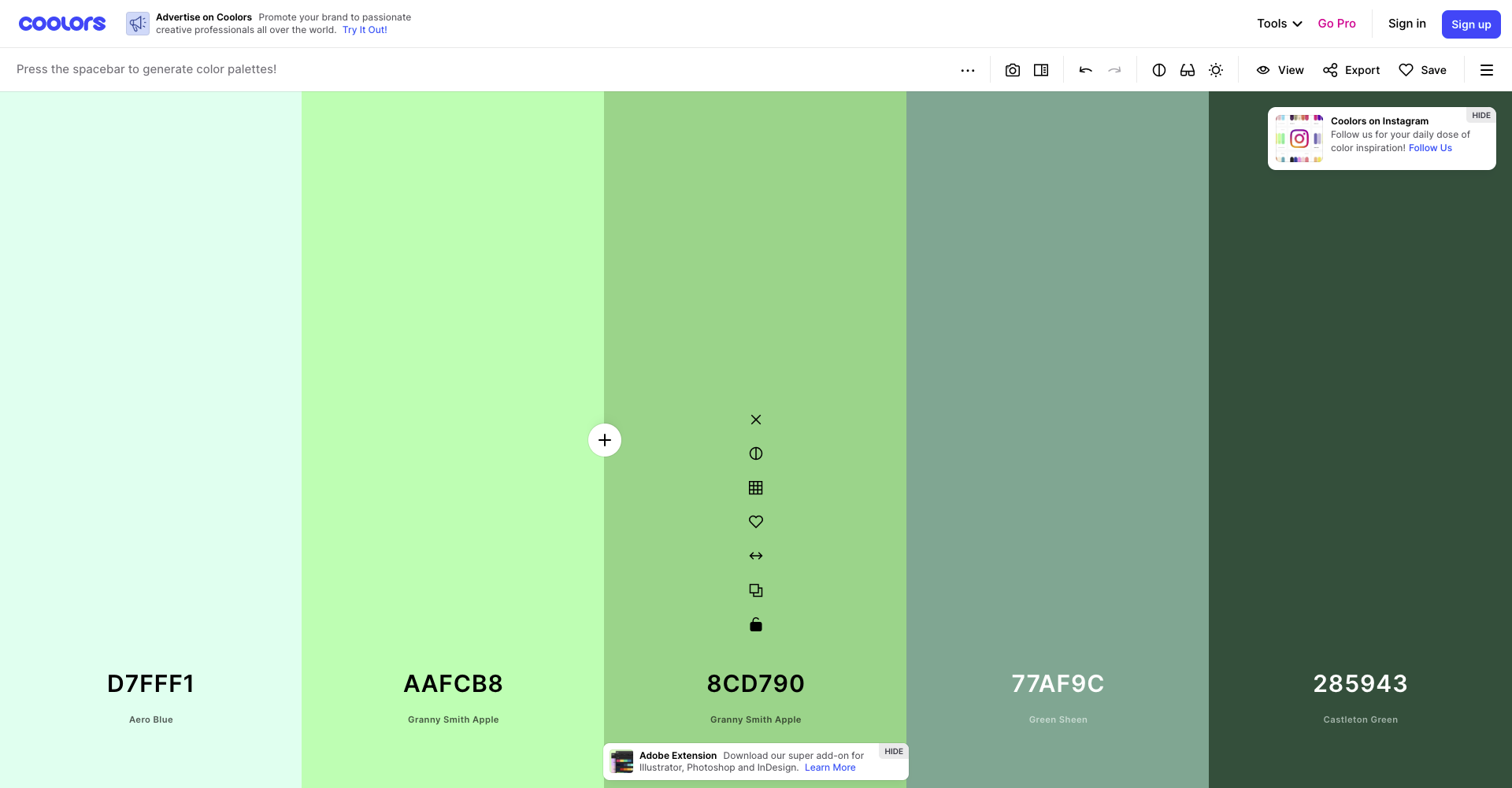
색상 팔레트 고르기
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co

마음에 드는 색상팔레트가 나올 때까지 스페이스를 연타한다 슉 슈슉

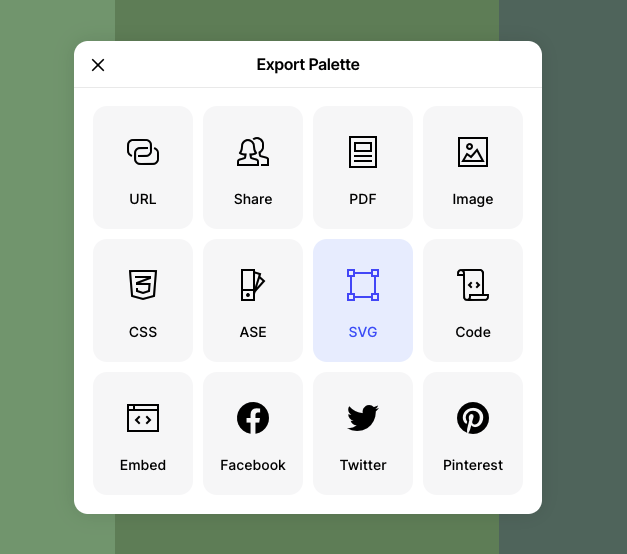
SVG로 export하면 끝
Figma에 Hex color codes 가져오기
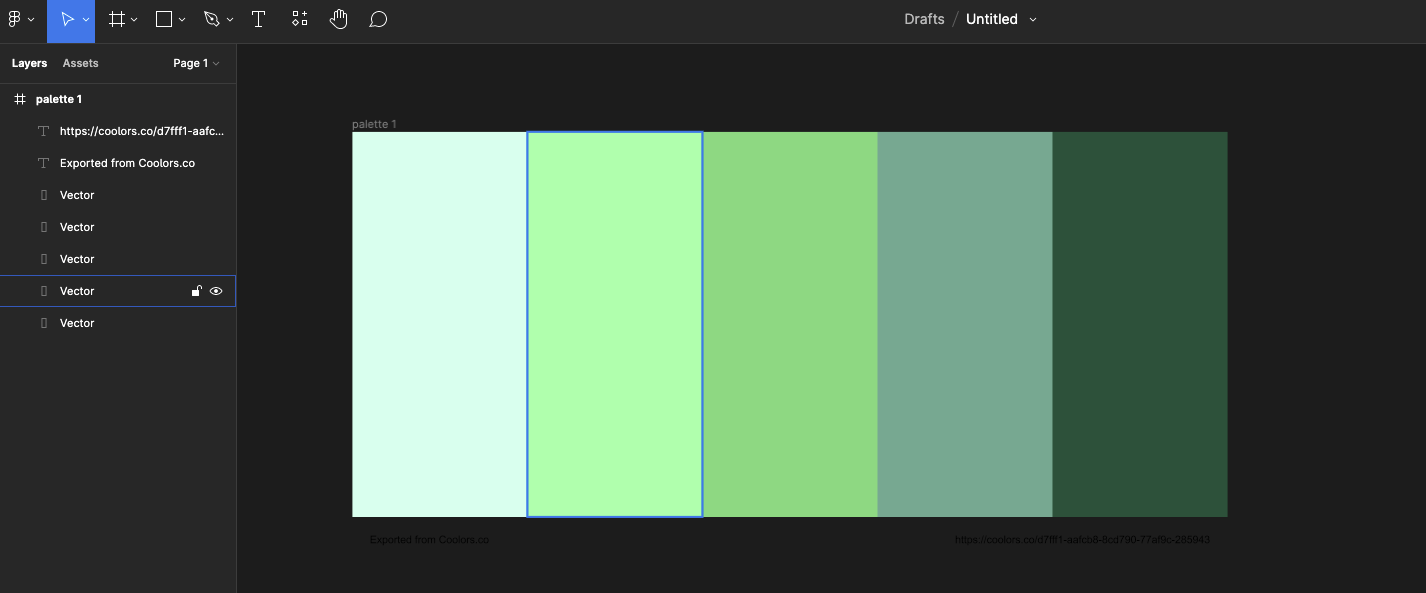
svg파일은 피그마에 복사 붙여넣기(혹은 드래그앤드랍)을 합니다.

선택할 수 있는 개별 팔레트로 나타난 것을 볼 수 있다.
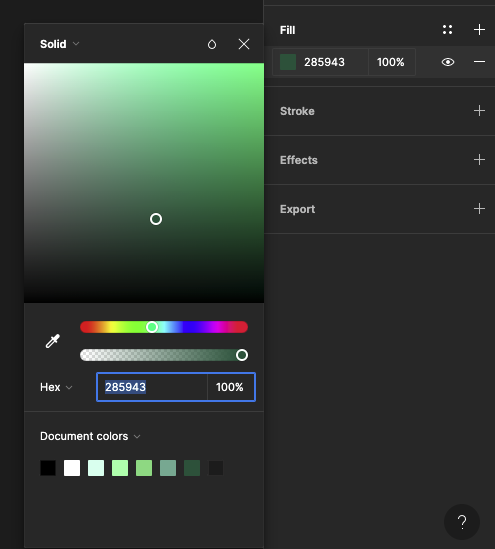
그리고? document colors에 자동으로 들어와서 열심히 스포이드를 찍지 않아도 된다.

이건 palette Frame 뿐 아니라 문서 전체에 적용된다.
(Frame은 Artboard와 유사한 개념)
(참고) HEX color codes란?
HEX color 혹은 HEX code 혹은 걍 HEX라고도 부르는데 색을 나타내는 여섯자리 코드이다. (rrggbb)
더 알고 싶다면... : https://www.w3schools.com/css/css_colors_hex.asp
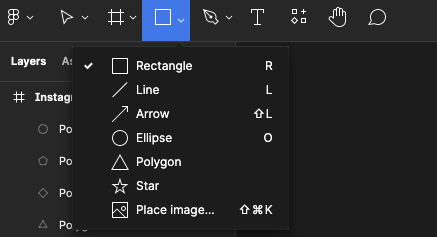
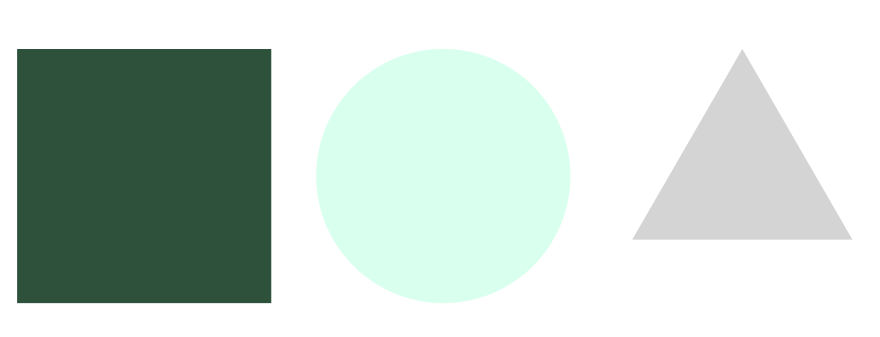
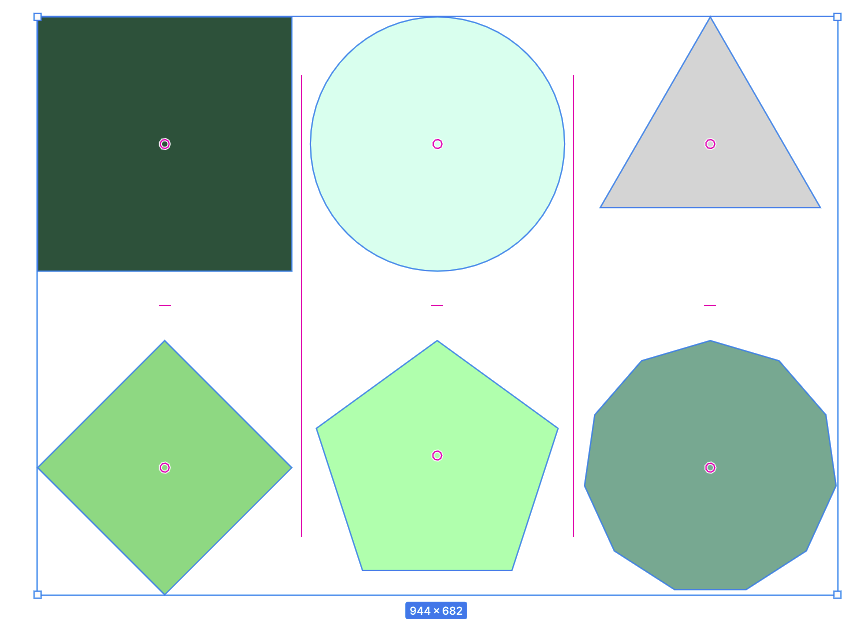
기본적인 도형 그려보기


- 사각형(Rectangle) 단축키 : R
- 타원(Ellipse) 단축키 : O
- shift 누른 채로 사용하면 정사각형 / 원을 그릴 수 있다.

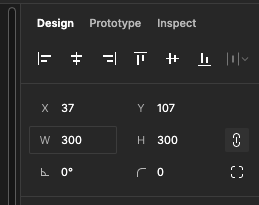
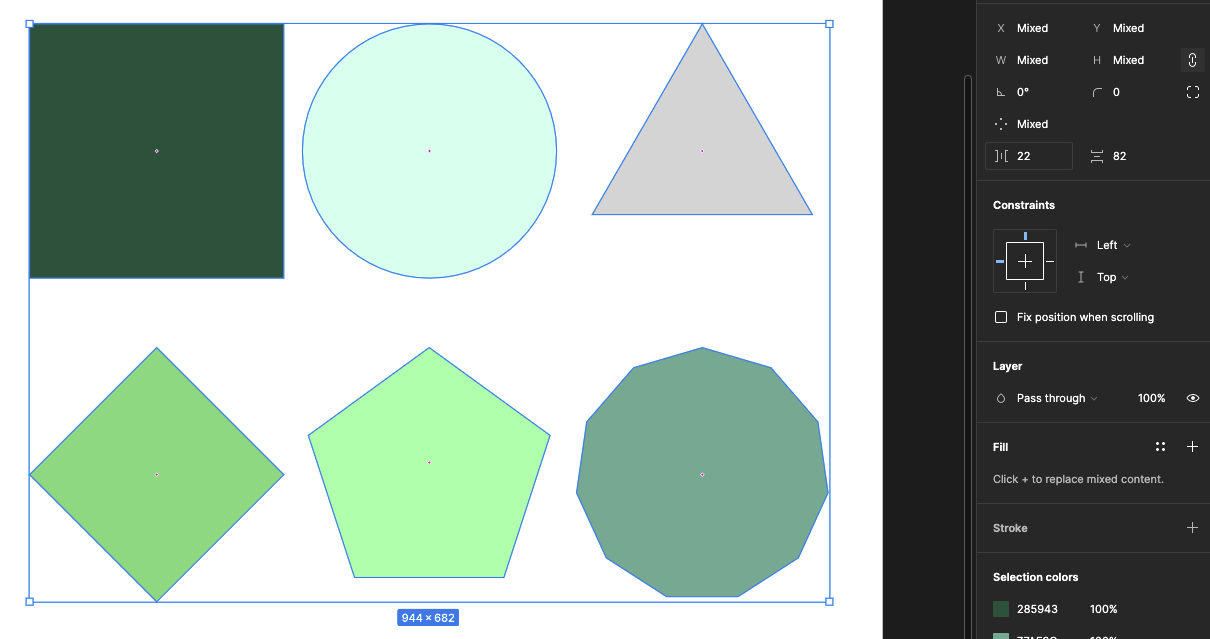
우측 패널 상단에 W와 H를 입력하여 도형의 크기를 지정할 수 있다. H옆의 아이콘은 이 비율을 고정할 것인지를 말함.

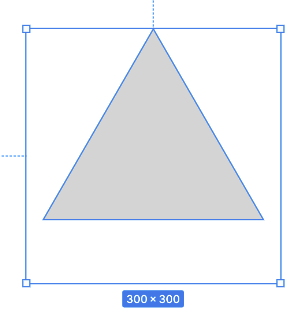
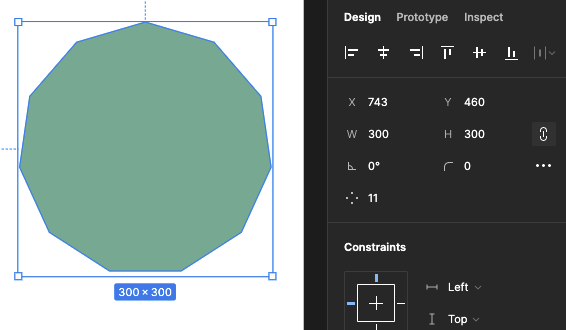
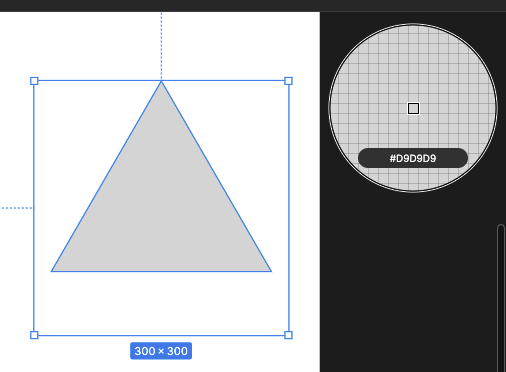
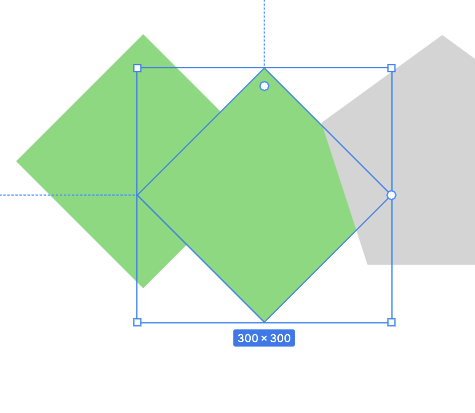
이 다각형이 공간이 남는 이유는 짱 스마트 하기 때문이다. (smart shape라서)

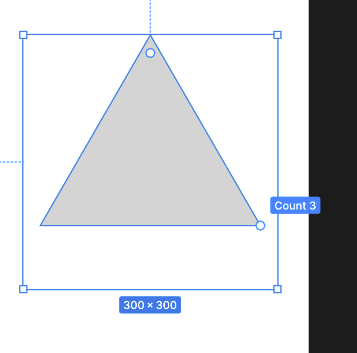
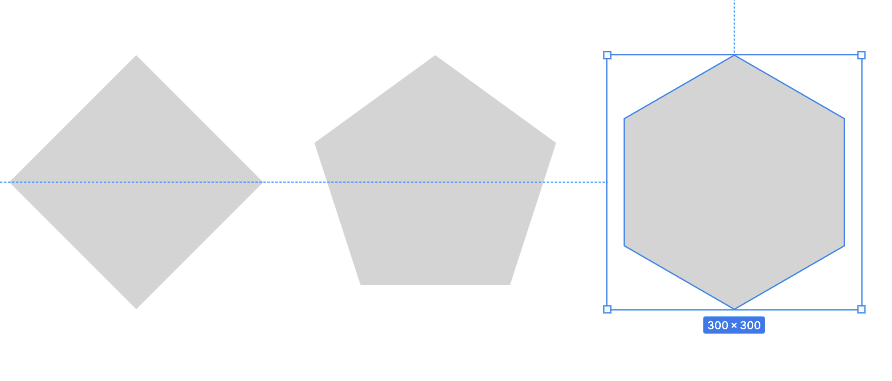
모서리의 점을 클릭하면 Count 3(당연함. 삼각형임) 이라고 뜨는데 마우스를 이동시켜 n각형을 만들 수 있다.

대각선 max가 300x300에 들어차는 모양이 된다. 쏘 스마트...

우측 패널에서도 n각형의 n을 조정할 수 있다.

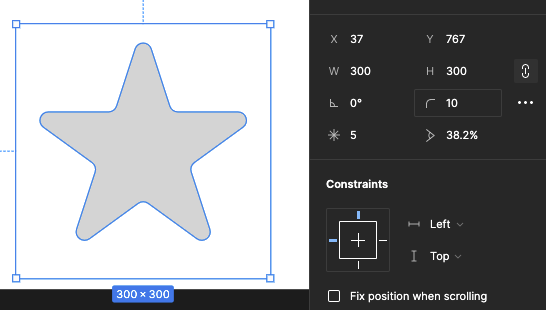
star 역시 smart shape이기 때문에 n을 조정할 수 있다.

corner radius를 조절할 수도 있다.

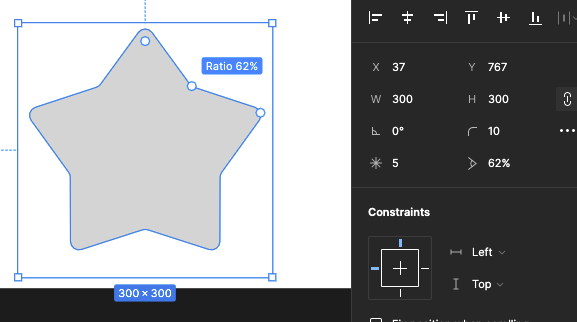
ratio도 조절할 수 있다.

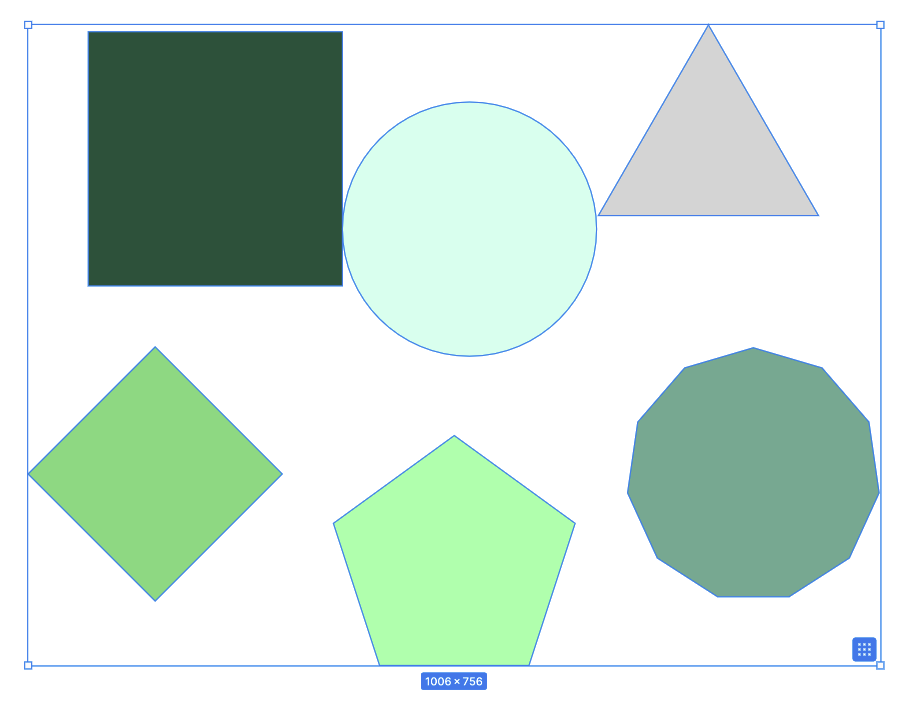
그리고 이렇게 난장판인 도형들 속에서 평화를 찾고싶다면? 우하단의 아이콘을 누르면 한 번에 얼라인이 된다.
(Align into Grid)


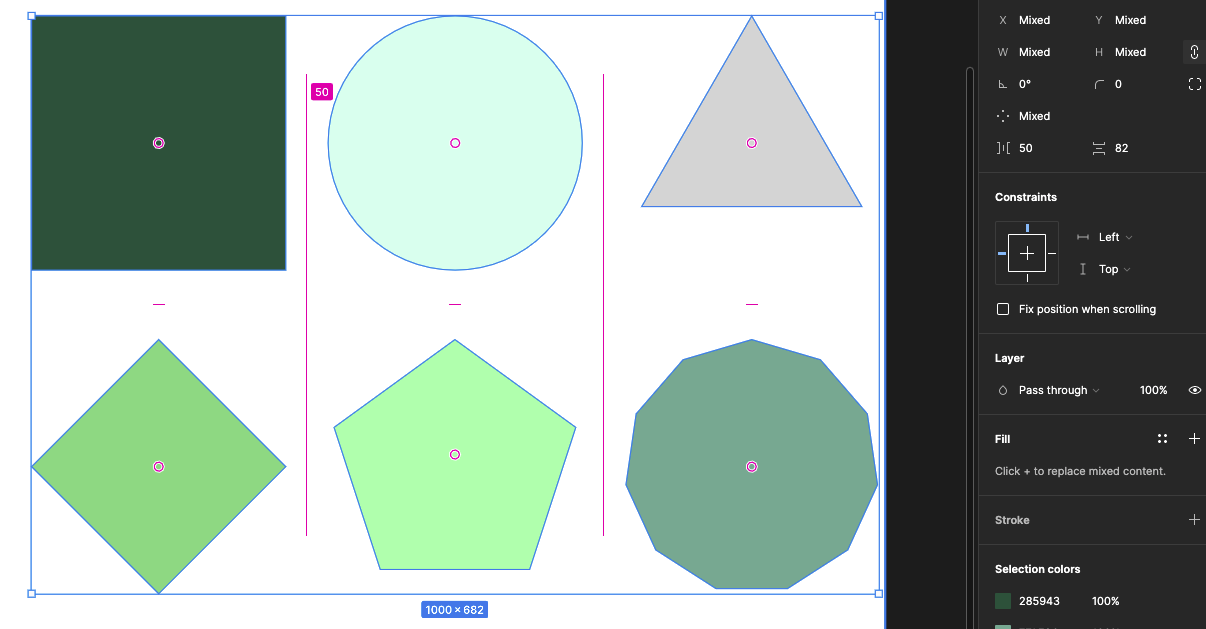
심지어 가로 / 세로 간격도 조정할 수 있다. (우측 패널)

손으로도 간격을 조절할 수 있다.
단축키 정리
- 스포이드 찍는 법 (컬러 뽑는 법) : ctrl + C

- 도형 복제 (1) : Alt + Drag

- 도형 복제 (2) : cmd + D (제자리에 생긴다)
- Zoom(특정 영역 확대) : Z + 특정영역 클릭
- 확대/축소 : cmd + (+/-) 도 있지만.. cmd + 스크롤이 더 많이 쓰이는 듯 하다
'일하면서 필요한 공부를 해보자 > 디자인 공부를 해보자' 카테고리의 다른 글
| [왕초보Figma] Slice tool은 언제 어떻게 사용하나? (0) | 2022.08.07 |
|---|